As part of Global Accessibility Awareness Day 2023, here is an overview of the state of accessibility on the Web, and specifically how technology like Wagtail has an impact.
Slides (Google Slides): Why 96.3% of the Web Fails at Accessibility - GAAD 2023
Recording:
Highlights
Here are high-level highlights / graphs from the presentation.
96.3%
96.3% of the top 1’000’000 sites have basic* accessibility issues. Source: WebAIM Million.
*basic = WCAG AA failure
Why we care about accessibility
- We want all users to have a great experience, no matter how they use the web.
- Accessibility improvements lead to usability improvements for all.
Search: “Curb Cut Effect”
Legally (everywhere): WCAG 2.1, AA level
- UK: PSBAR 2018, Equality Act
- EU: Web Accessibility Act, European Accessibility Act
- US: ADA, Section 508
Soon – WCAG 2.2
The extent of the problem

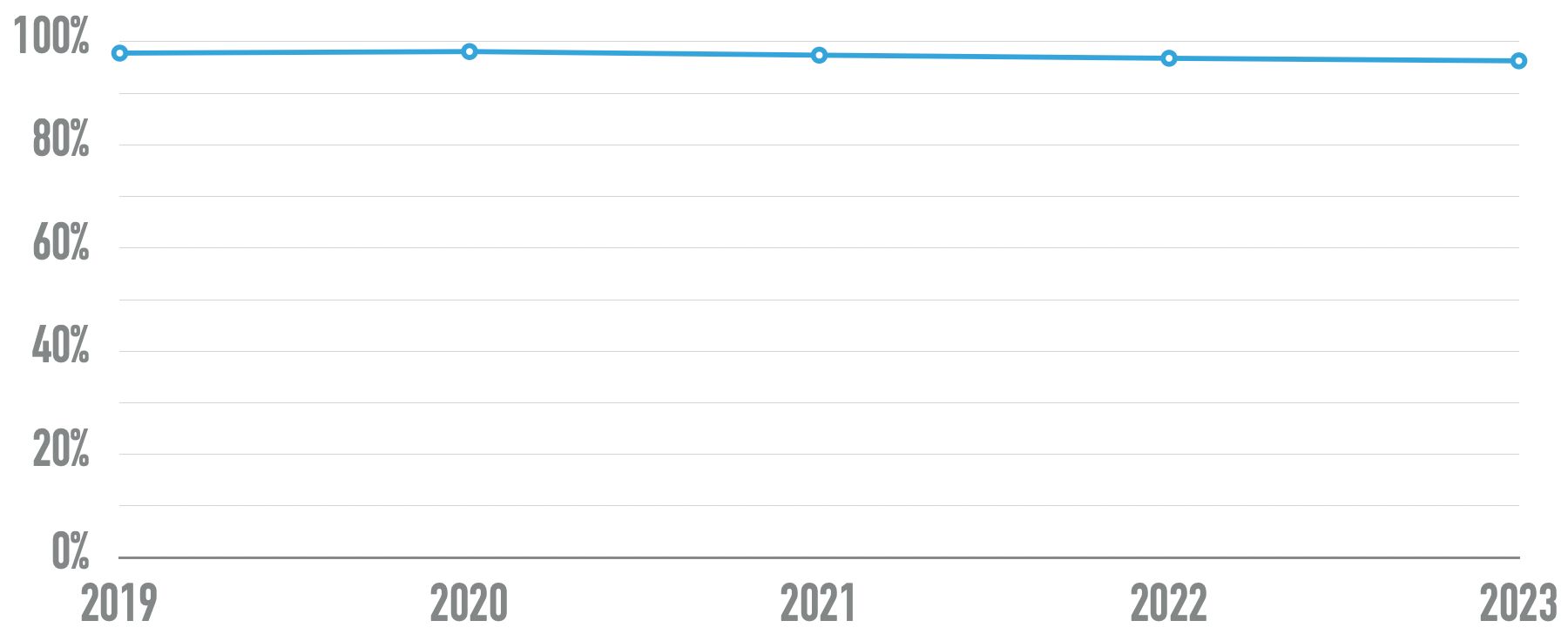
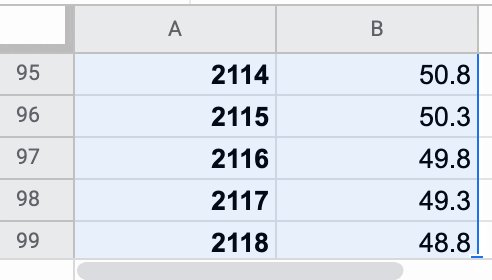
Percentage of home pages with detected WCAG conformance failures over time
Source: WebAIM Million
Projecting this:

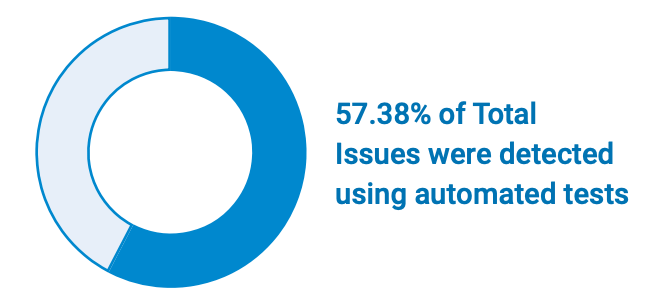
Deque / Axe: The Automated Accessibility Coverage Report

Source: Deque, 2021 – deque.com / coverage-report (PDF)
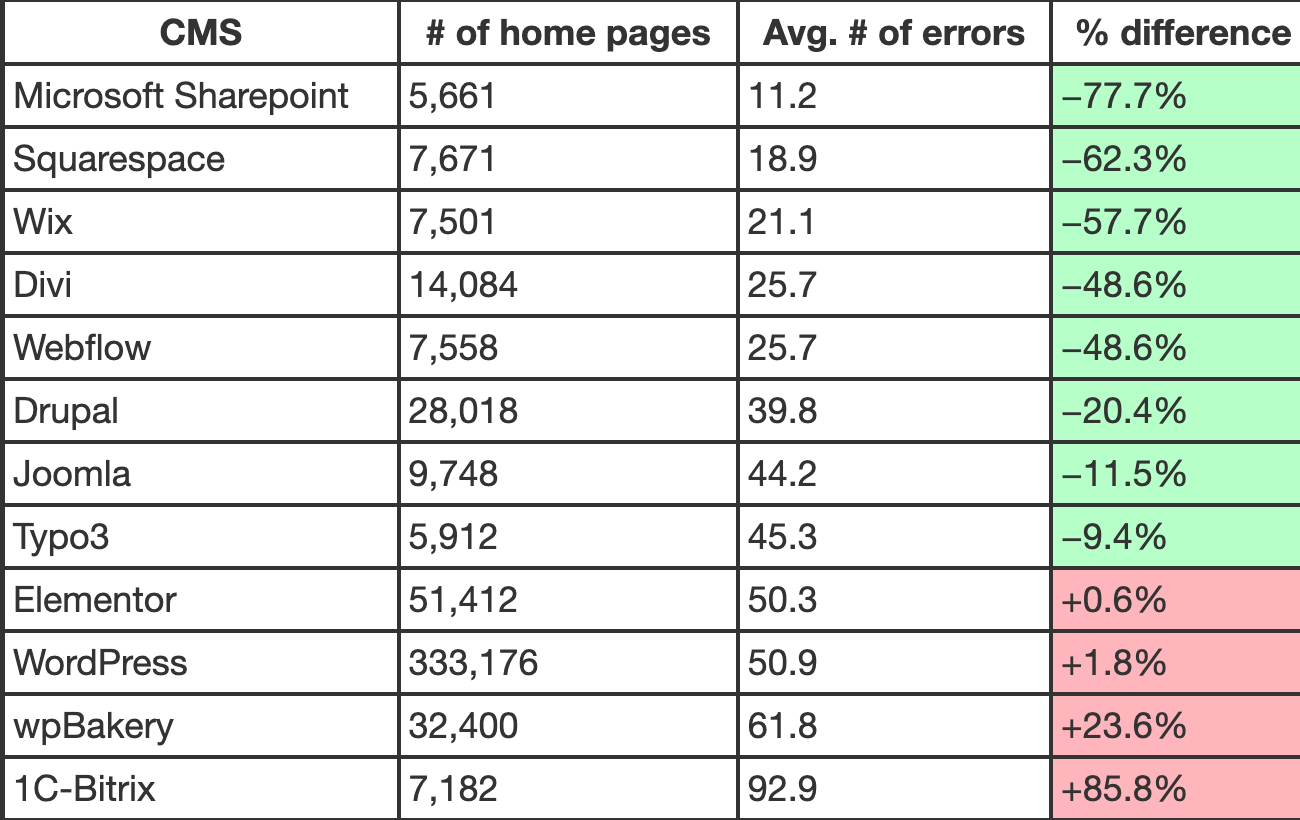
The impact of technology

Source: WebAIM Million technologies
How can we do better?
Design. Technology. And Wagtail
- Provide accessible defaults.
- Follow accessibility best practices.
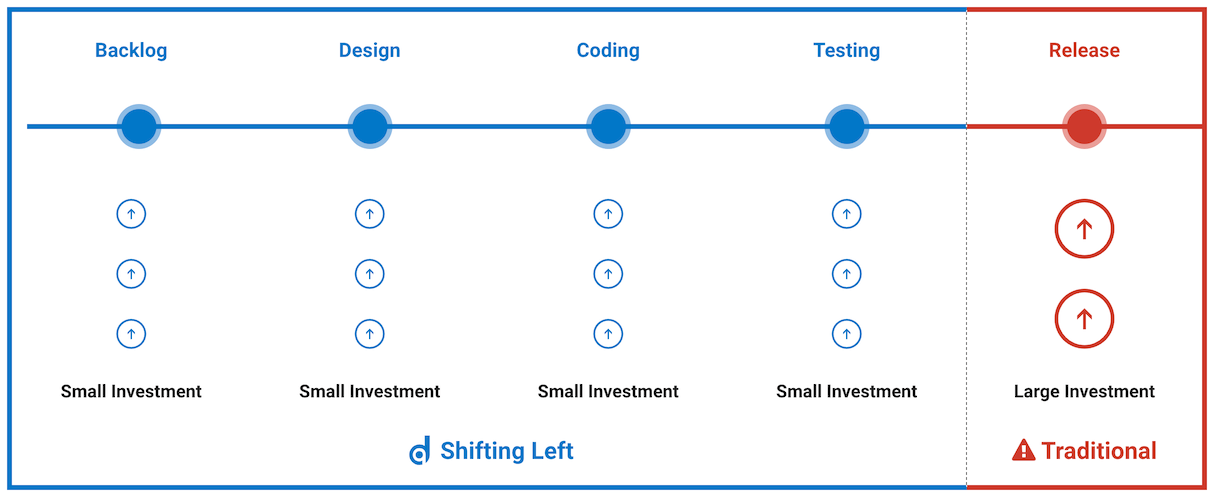
Methodology: Shift-Left

Shift-Left in practice
- Clear strategy defined from the get-go
- Accessibility considerations at every stage
- Automated and manual QA
- Audits as a last resort!
Good resources
- Guides for all roles: Accessibility for Teams (GSA)
- Acceptance criteria: a11y BID, MagentaA11y
Accessible defaults
Accessible defaults means…
- Doing the right thing should be the path of least resistance.
- The default behavior should lead to accessible experiences without extra work.
<button>Submit</button>over<div role="button">Submit</div>
Existing standard: ATAG 2.0
ATAG: Authoring Tool Accessibility Guidelines
- A. Make the authoring tool user interface accessible
- B. Support the production of accessible content
Authoring tools?
- web page authoring tools (e.g. WYSIWYG HTML editors)
- software for directly editing source code
- software for converting to web content technologies (e.g. “Save as HTML” features in office document applications)
- integrated development environments (e.g. for web application development)
- software that generates web content on the basis of templates, scripts, command-line input or “wizard”-type processes
- software for rapidly updating portions of web pages (e.g. blogging, wikis, online forums)
- software for generating/managing entire websites (e.g. content management systems, courseware tools, content aggregators)
- email clients that send messages using web content technologies
- multimedia authoring tools
- software for creating mobile web applications
Examples:
- Rails, Django, CKEditor, TinyMCE, Wagtail, Drupal
- Zoom, Slack, Gmail, Excel, Notion
- Instagram, YouTube, TikTok, LinkedIn Live
- VS Code, GitHub. Tailwind, HTMX, React.
Demand more from your tools
Back to ATAG:
- B.1. Fully automatic processes produce accessible content
- B.2. Authors are supported in producing accessible content
- B.3. Authors are supported in improving the accessibility of existing content
- B.4. Authoring tools promote and integrate their accessibility features
QA quick wins: demo
- forced-colors / Windows High Contrast mode / Contrast themes
- Reader mode / reading mode / immersive reader