In web accessibility testing, WCAG 2.1 is the gold standard. But talk to experts – and they’ll be quick to tell you it’s a very low baseline. WCAG 2.2’s latest draft introduces new criteria, relevant for all websites.
What’s new in WCAG 2.2
Plenty of good things – there are 9 new success criteria:
- Guideline 2.4 Navigable
- Guideline 2.5 Input Modalities
- Guideline 3.2 Predictable
- Guideline 3.3 Input Assistance
As well as the normative guidelines, all criteria also use stories of web users to better convey what problems we are trying to prevent with those guidelines – and what “success” looks like.
There are a lot of good resources covering the new criteria in much better detail than we ever could – we’d highly recommend taking a look at Alastair Campbell’s talk WCAG 2.2: What’s new and what to do with it at the Virtua11y conference.
Applying WCAG 2.2 to sites
There won’t be any legal requirements to follow this new draft version for quite a while. That said, the new guidelines are so good they are well worth implementing and testing for right away.
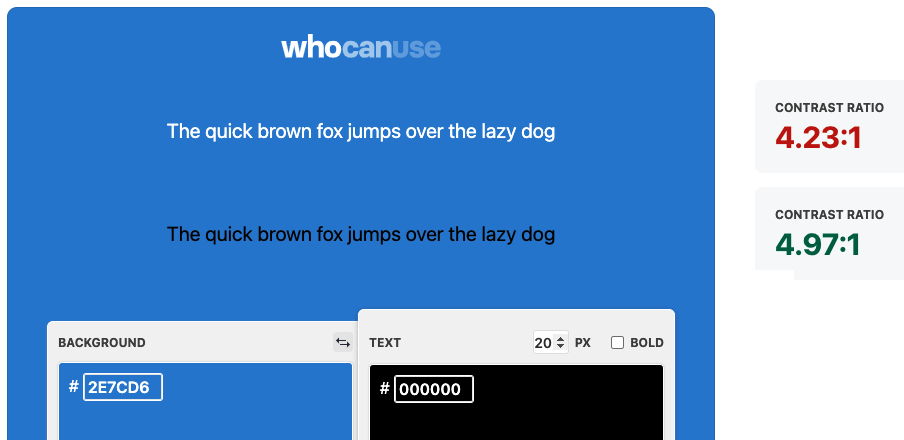
WCAG 2.1 is a good baseline, but there are a lot of areas where it falls short and we should aim beyond. To illustrate – here is a color contrast fail, generated with Who Can Use. According to WCAG 2.1 rules, the black text would be higher-contrast over this shade of blue than white text:

Comparison of lorem copy in white and black, over a blue background (hex code #2E7CD6). White has a contrast ratio of 4.23:1, non-compliant, black has 4.97:1, passing level AA
This is due to how basic the contrast calculations are in WCAG 2.1. This specific issue will – hopefully – be addressed in the upcoming WCAG 3.0. It’s still a very early draft, but is well worth being aware of as well if you’re critically thinking of where else WCAG 2.1 might be falling short.
We can help
Torchbox offers standalone accessibility consulting services, with the goal of helping organisations aim beyond compliance. Don’t hesitate to get in touch if you want your site to get ahead of the curve.