After 6 months of operations, we reflect on the progress our accessibility team has made, and go on the lookout for new contributors.
Accessibility has been on Wagtail’s roadmap for quite some time, and we’ve reflected on our progress in the past. Now’s a good time for us to do this again, and share our plans for the next few years.
What we achieved in 2021
2021 has been a busy year for Wagtail’s accessibility team. With 5 members on board last February, and Saptak Sengupta joining us in July, we went through a lot of long-awaited changes.
- We now have an official accessibility statement. This was the first time we publicly stated ATAG 2.0 as a conformance goal.
- We also published our (work in progress) accessibility audit. It’s far from complete, but has already helped us prioritise specific improvements to the CMS.
- We made a big push to improve support for Windows high contrast mode as part of Wagtail 2.15.
- We were also involved with the development of large features, earlier than might have been the case in the past.
Windows high-contrast mode
This significant effort is worth highlighting for a few reasons:
- The whole backlog of improvement came from a large audit by Kyle Bayliss, which allowed us to understand the bigger picture of which practices in our development might be causing issues.
- In contrast, we were able to split the fixes over multiple tickets to make those potential contributions more accessible to newcomers (in total, 12 people participated in those changes!).
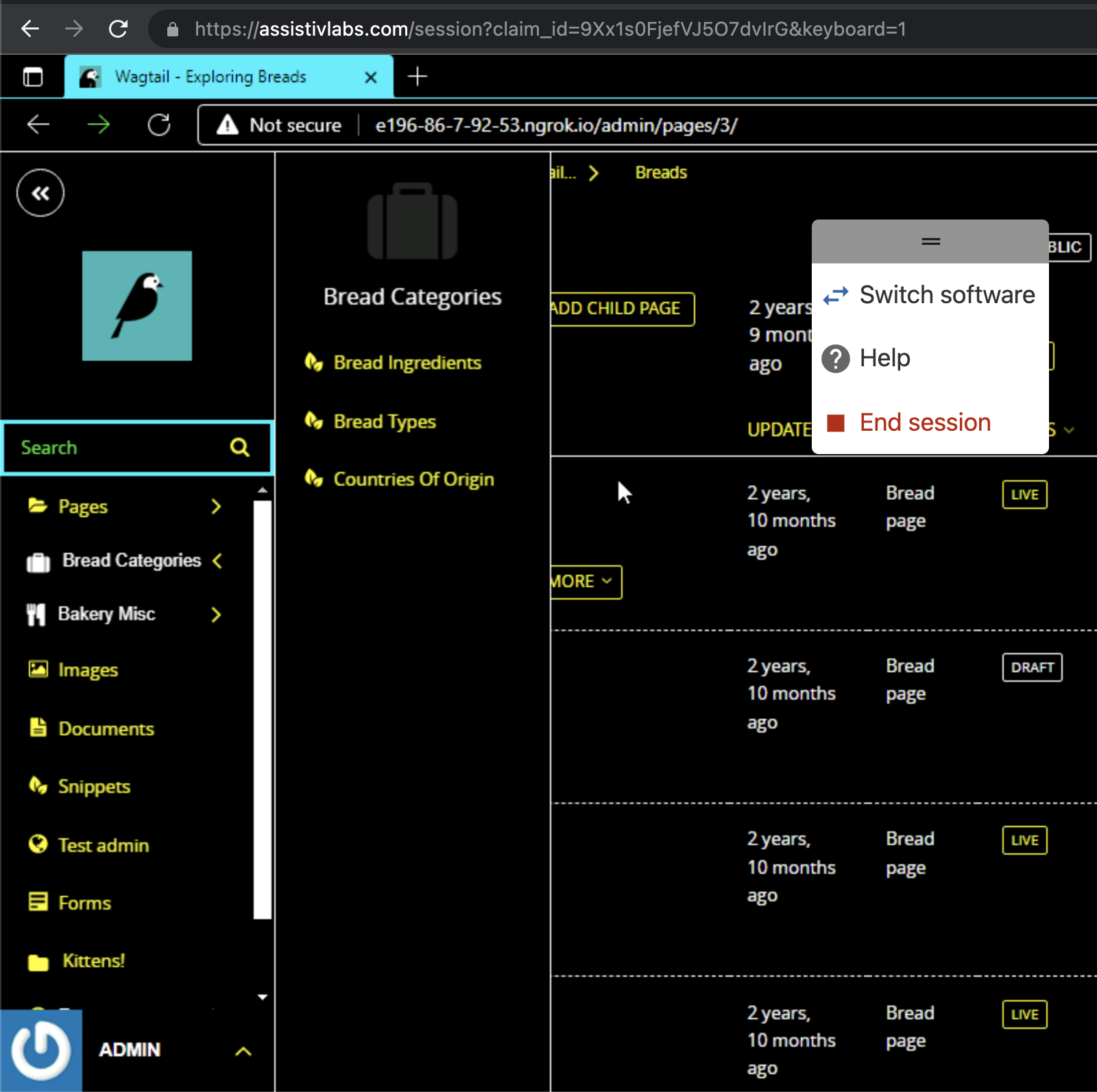
- We got a sponsorship from Assistiv Labs to simplify testing of Wagtail with different assistive technologies. Windows high contrast mode in particular was very hard for us to test until then.
There is still a long way to go for us to achieve full support, but we feel better able to deliver this than ever. Here is what Windows high contrast mode looks like in Wagtail currently, tested via Assistiv Labs:
What we didn’t achieve
- We were hoping to have accessibility team office hours, and never got round to starting this. If you would be interested, please let us know on Slack in #accessibility!
- One of the key features we wanted to scope was accessibility testing built into the CMS – we made plans internally, but didn’t draft a formal proposal as we had hoped. More on that soon!
The year ahead
The elephant in the room for Wagtail’s accessibility improvements is the Page editor 2022 project, which accessibility team members are heavily involved with. This marks a clear transition for us: from frequently fixing issues piecemeal after the fact; to being involved in every feature’s planning, making sure accessibility is considered.
We also get to direct the scope of the project – for example, recommending a wholesale replacement of the current datepicker, rather than a restyling.
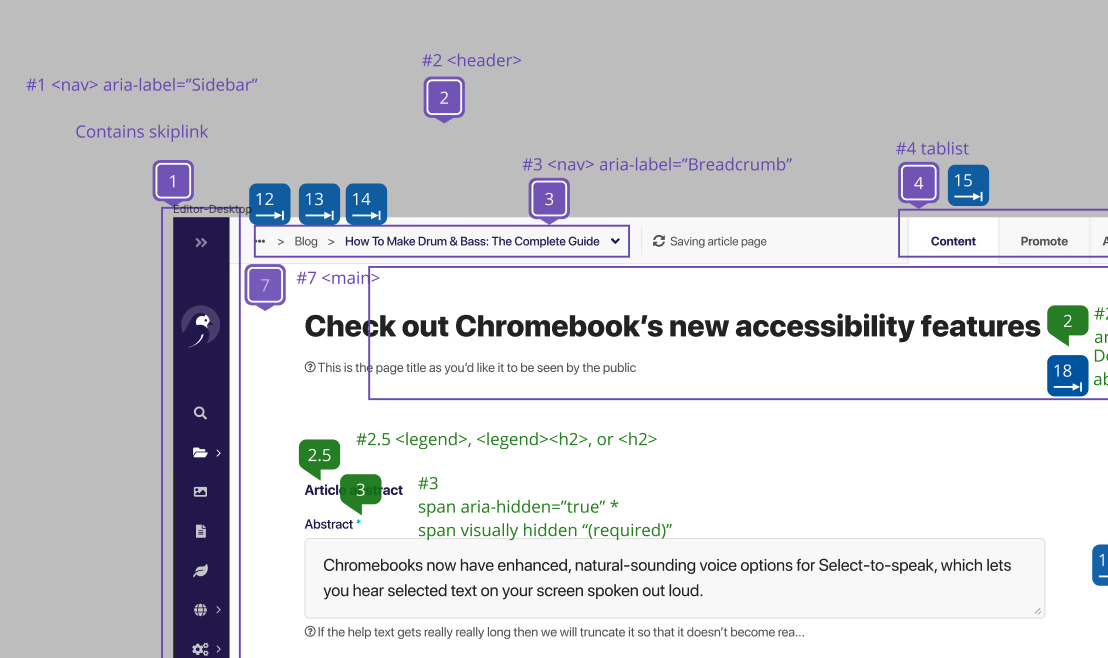
A practical example of our involvement is the production of annotations for UI semantics and behavior, following the Accessibility Bluelines methodology:
Accessibility of the CMS
We are and will be going through a lot of improvements:
- Liaising with the Page editor 2022 project, and other features development, so accessibility requirements are included.
- Automated accessibility testing of all pull requests, so ongoing QA isn’t as reliant on manual testing.
- Rolling out the most important accessibility-related changes from the page editor project, to the rest of the CMS.
We will also keep up with WCAG 2.2’s publication, and drafts of WCAG 3.0.
Accessibility of sites built with Wagtail
The biggest change here will be the inclusion of built-in accessibility tests, as part of page previews when editing content. This is par for the course of ATAG 2.0 conformance, and we’re also gradually integrating findings from the We4Authors Cluster research project, which details the most important accessibility features in content management systems.
How you can help
Two things:
- Regularly provide feedback on the Page editor 2022 project, based on your experience with Wagtail and other content management systems.
- Consider joining our accessibility team! We are looking for new members for the next 6 months or so, from all backgrounds, all skillsets.
In both cases, we’re particularly keen to hear from people who:
- Have personal experience of access and functional needs, or who are regular users of assistive technologies.
- Work on UX, design, or content – and can help us understand the needs of our users.
To chat to the accessibility team directly, reach out to us on Slack in #accessibility.