Ever wonder how accessible Django is? I reviewed Django’s accessibility track record this year, and presented the results at DjangoCon US 2023.
View the presentation:
- YouTube: Django’s accessibility track record | Thibaud Colas | DjangoCon US 2023
- Google Slides: Django’s accessibility track record | Thibaud Colas | DjangoCon US 2023
- PDF: Django’s accessibility track record | Thibaud Colas | DjangoCon US 2023
View the data the presentation is based on: Django accessibility data | DjangoCon US 2023
And here’s a supercut version of the talk as a blog post.
Why I’m here
Timeline: 01:40
- Open source is rad
- Accessibility is rad
- There are a lot of rad people here who could help with this
This isn’t just about compliance or checking boxes; it’s about making the web a more inclusive and welcoming space for everyone. As Django developers, we have a responsibility to consider the diverse needs of all users, especially those who rely on assistive technologies. The decisions we make in our code can significantly impact the lives of many, and it’s high time we embed accessibility in our development practices.
A wake-up call
Timeline: 02:10
Hello everyone,
After reading the docs, I’ve decided to use Wagtail on one of my personal projects.
Since I’m blind, I’ve discovered that my experience on editing content would be rather unpleasant, because the admin interface of Wagtail has some accessibility problems.
96.3%
Timeline: 03:00
A staggering 96.3% of the top 1,000,000 homepages have basic* accessibility issues. Source: WebAIM Million 2023
*basic = WCAG 2 AA fail
Credit: This is fine – KC Green
This statistic isn’t just alarming; it’s a wake-up call for all of us in the web development community.
It’s a “North Star” of sorts.
Credit: Good Free Photos, silhouette of trees under blue sky, Unsplash
It shows us the magnitude of the challenge we face in making the web accessible. When I came across this figure, it made me think deeply about the state of our websites and how we, as part of the Django community, contribute to this landscape. It begs the question: What can we do better? How can we have Django lead by example?
For Django: 95%
Timeline: 04:38
95% (ish) 🎉 of a sample of 25,000 Django homepages have basic* accessibility issues.
Source: me (HTTP Archive dataset)
*basic = WCAG 2 AA fail
Diving deeper: lighthouse scores, http archive
Timeline: 05:00
To grasp the state of Django’s accessibility, we delve into Lighthouse scores and HTTP Archive data. Analyzing over 8 million websites reveals a telling story. How does Django stack up against other frameworks? Where do we excel, and where do we fall short? This data-driven approach helps us pinpoint specific areas needing attention.
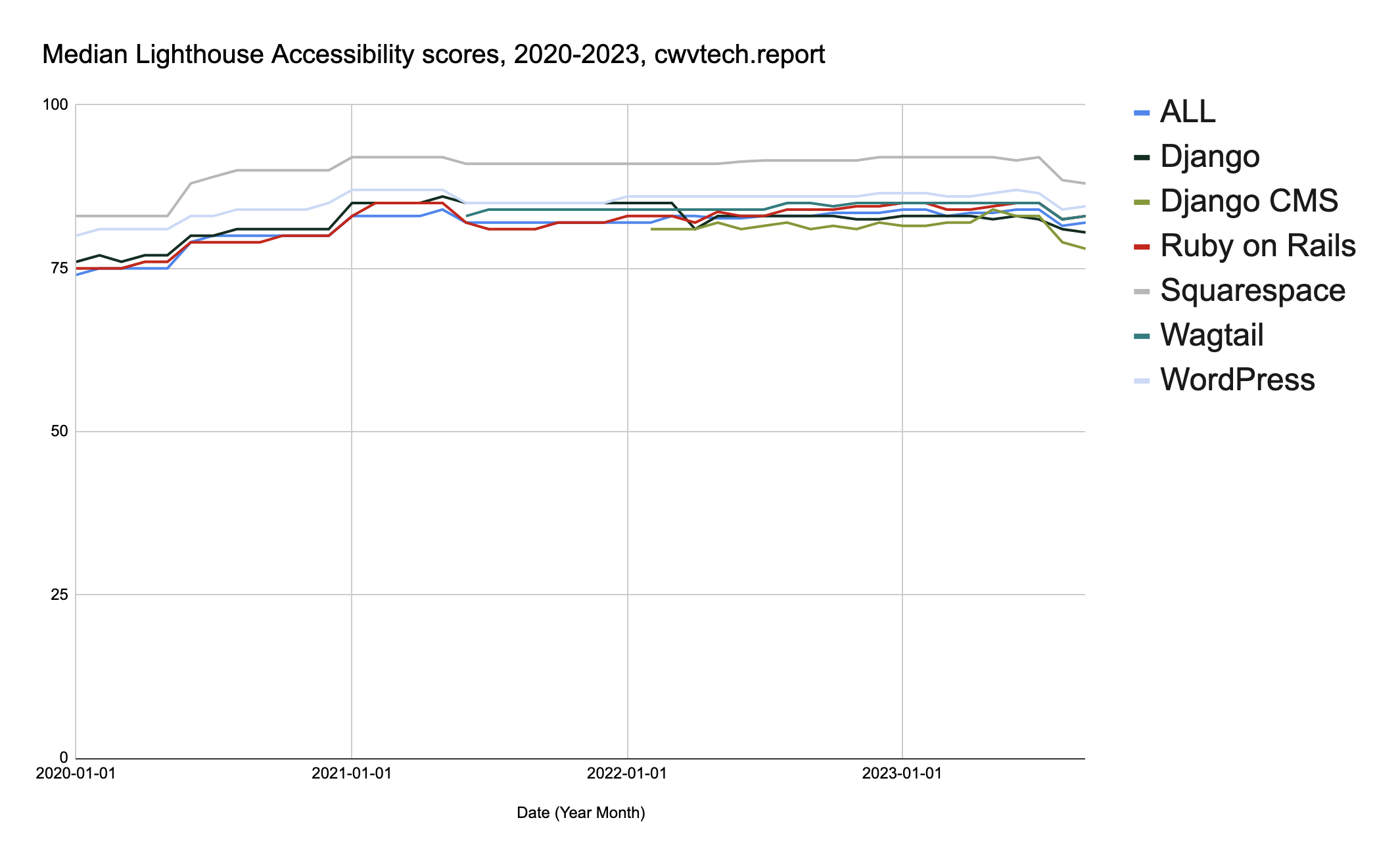
Median Lighthouse Accessibility scores, 2020-2023
Timeline: 05:50
This line chart tracks the median Lighthouse accessibility scores from 2020 to 2023 for sites built with different technologies, and the collective average. The X-axis represents the date by year and month, while the Y-axis shows the median score. The chart displays multiple lines, each corresponding to a different technology: Django, Django CMS, and WordPress, among others. Over the years, the scores for each technology fluctuate slightly but generally show a stable trend around the 75-85 score range.
Source: cwvtech.report
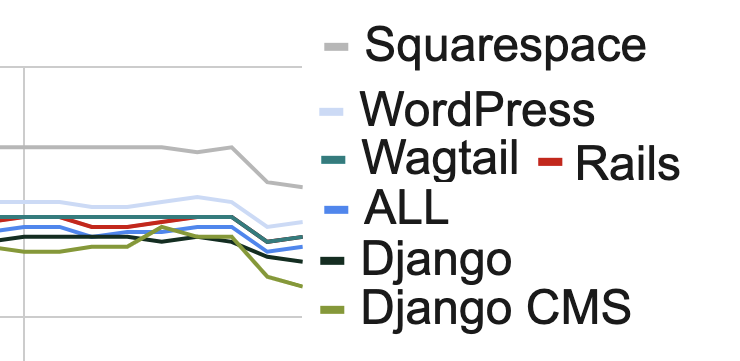
Zoomed – October 2023, Median Lighthouse Accessibility scores
Timeline: 06:40
Zooming in to the latest data for 2023, we can see:
- Squarespace consistently at the #1 spot, though scores have dropped recently.
- WordPress consistently above other options
- Wagtail and Rails next, at a score of “83” in October 2023
- The combined average as “All” at 82 in October 2023
- Django dropping to 80 in October 2023
- Django CMS at the bottom of the list, at 77 in October 2023
Source: cwvtech.report
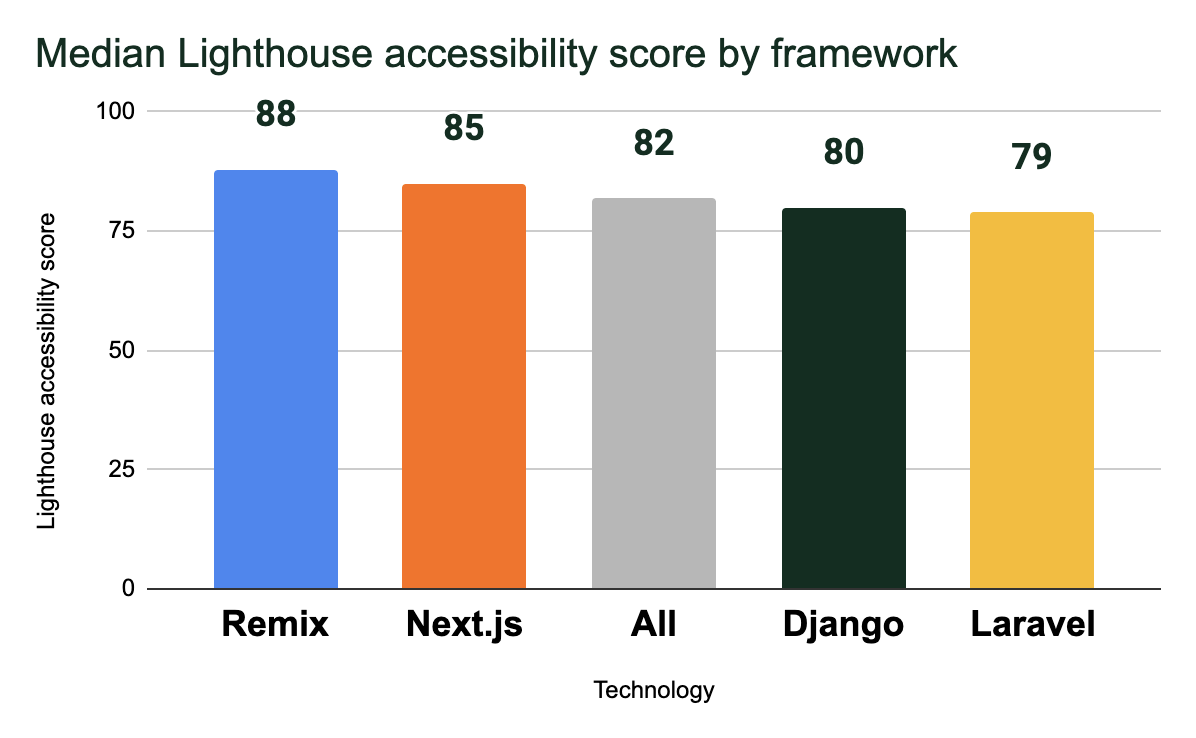
Median Lighthouse accessibility score by framework
Timeline: 07:48
This bar chart compares the median Lighthouse accessibility scores across sites built with various web frameworks. Each bar represents a different technology, with the score denoted at the top of the bar. Remix leads with a score of 88, followed by Next.js at 85, and the collective average at 82. Django and Laravel trail slightly behind, with scores of 80 and 79 respectively.
Source: cwvtech.report
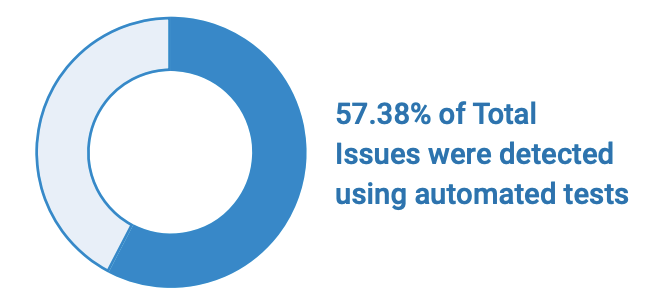
Deque/Axe: The Automated Accessibility Coverage Report
Timeline: 08:17
57.38% of Total issues were detected using automated tests.
And – 97.51% of keyboard navigation barriers can only be detected with manual tests
Source: Deque, 2021 – (PDF) deque.com / coverage-report
Limitations of automated checks
Timeline: 08:32
Here is a table of how many accessibility issues different automated tools can detect.
| Checker | Identified barriers | License |
|---|---|---|
| SortSite | 40% | Commercial |
| Tenon | 34% | Commercial |
| WAVE | 30% | ??? |
| Axe | 29% | Open source, MPL-2.0 |
| HTML CodeSniffer | 20% | Open source, ??? |
Source: GOV.UK GDS, 2019 – alphagov.github.io / accessibility-tool-audit
Diving deeper: specific lighthouse checks
Timeline: 08:40
Taking a closer look at Lighthouse checks, we identify common issues affecting Django sites. And more broadly, we see how different technologies are correlated with the prevalence of different accessibility issues.
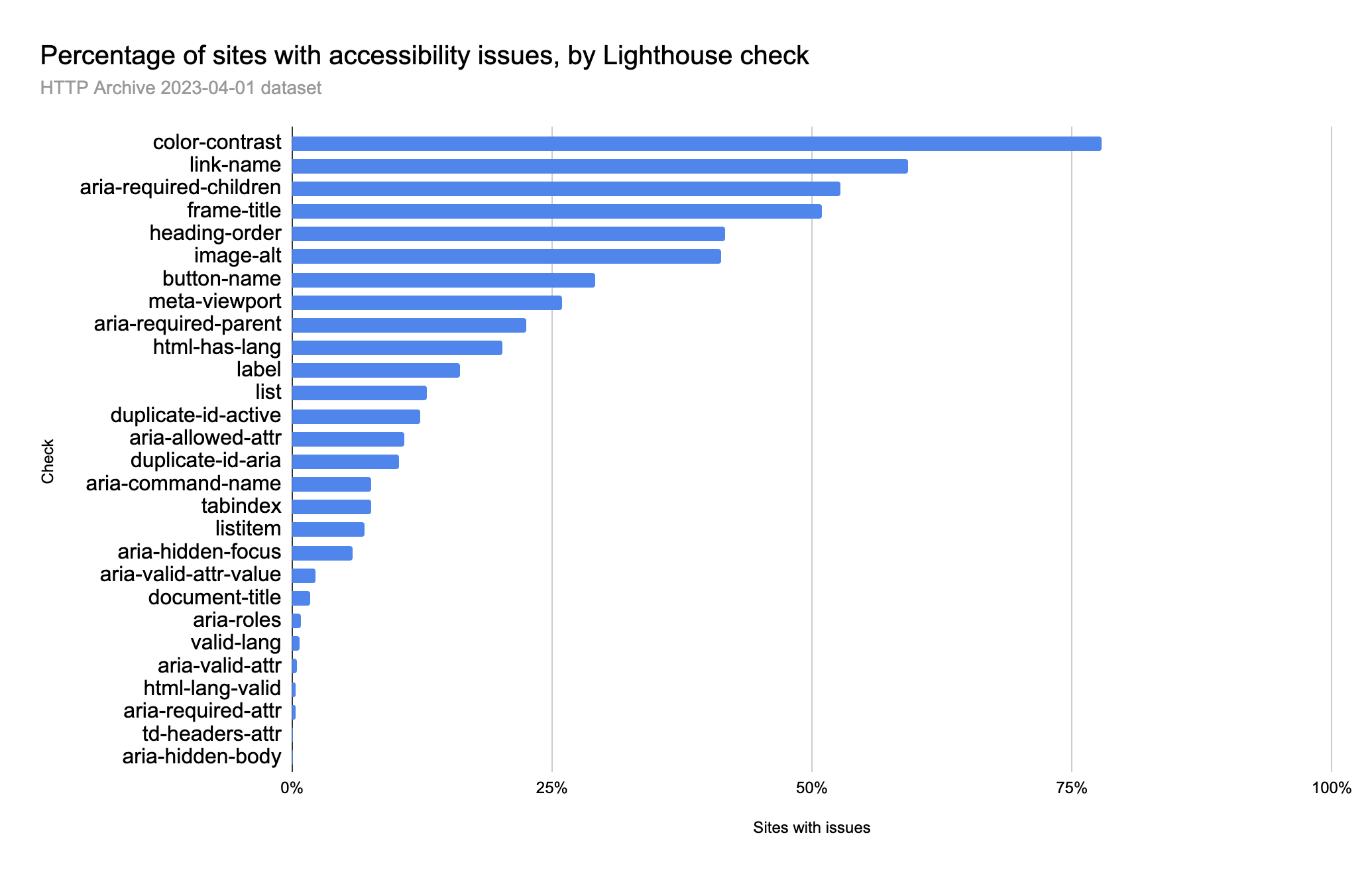
Percentage of sites with accessibility issues, by Lighthouse check
Timeline: 08:50
This horizontal bar chart shows the percentage of sites with accessibility issues, broken down by individual Lighthouse checks. The checks are listed on the Y-axis, and the corresponding percentage of sites with issues is shown on the X-axis. The most common issues across all sites are with ‘color-contrast’ and ‘link-name’. The length and position of the bars indicate how widespread each issue is, with ‘color-contrast’ being the most prevalent problem.
Source: me (HTTP Archive dataset)
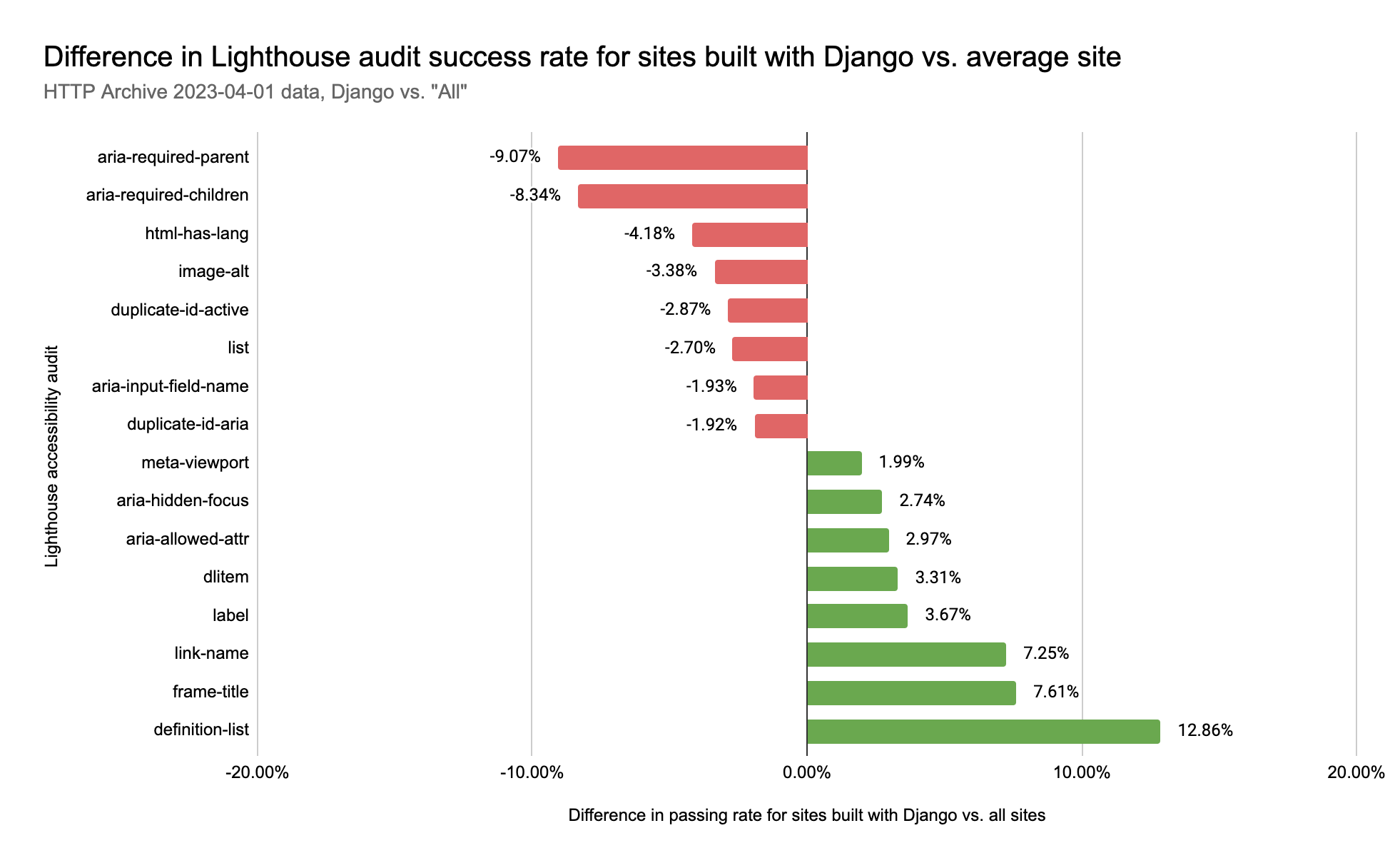
Sites built with Django vs. average site
Timeline: 09:55
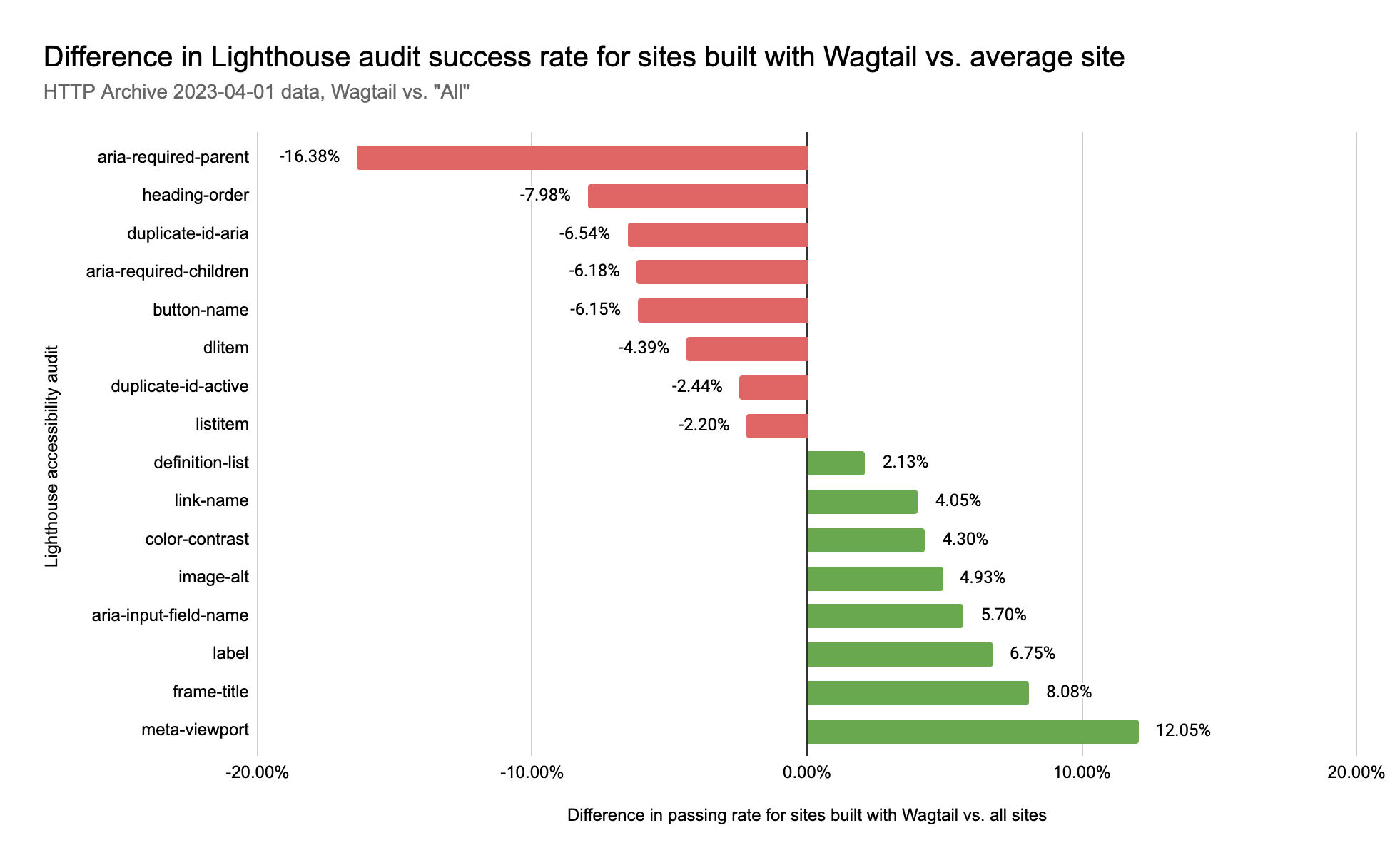
Sites built with Wagtail vs. average site
Timeline: 10:40
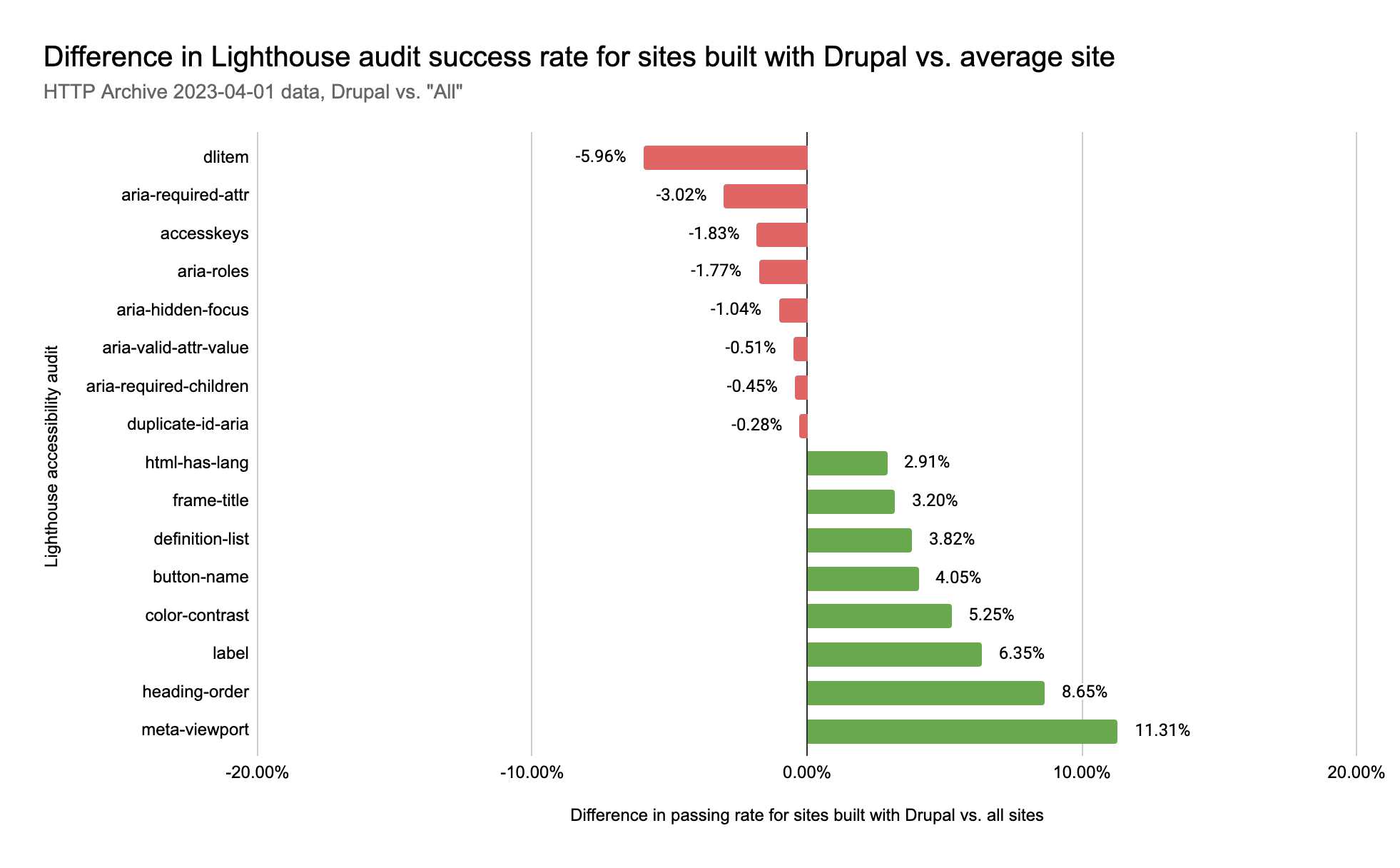
Sites built with Drupal vs. average site
Timeline: 11:00
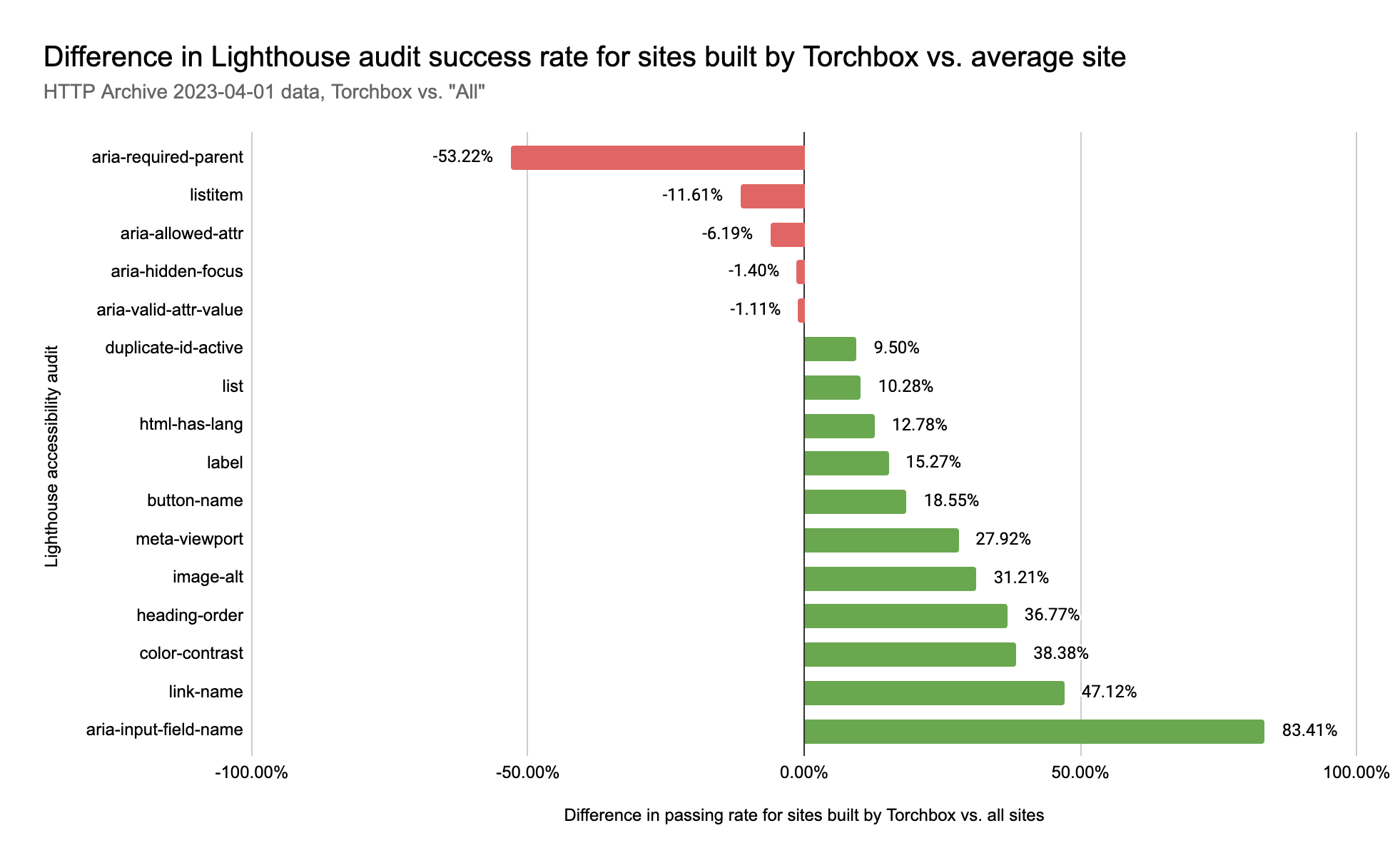
Sites built by Torchbox vs. average site
Timeline: 11:28
These charts offer a data-driven glimpse into how each framework performs in accessibility standards, providing actionable insights for developers to prioritize improvements in their web projects.
Technology has an impact on accessibility
Timeline: 11:42
- Overall architecture, and implementation details
- Build methodology
- QA / testing
- Project management
Demo time
Timeline: 12:10
A fun exercise: djangoproject.com
Timeline: 12:35
Speedrun! Go to djangoproject.com and time:
- How long it takes to find 1 accessibility issue
- How long it takes to find 10
- How long it takes to find 100
Recommended testing tool: accessibilityinsights.io (Browser extension by Microsoft bundling the Axe checker)
Solution: issue #1381
A fun exercise: djangoproject.com
Can you spot…
- A color contrast issue
- A keyboard interaction issue
- A heading issue
Solution: issue #1381
More fun! Django forms
Timeline: 18:35
static-django-demo.netlify.app/django_admin_tests/v5.0/english/forms/example_form/table/
Can you spot…
- A cognitive burden
- A mobile device / small screen issue
- A screen reader labelling issue
Solution: tickets #32339, #32338
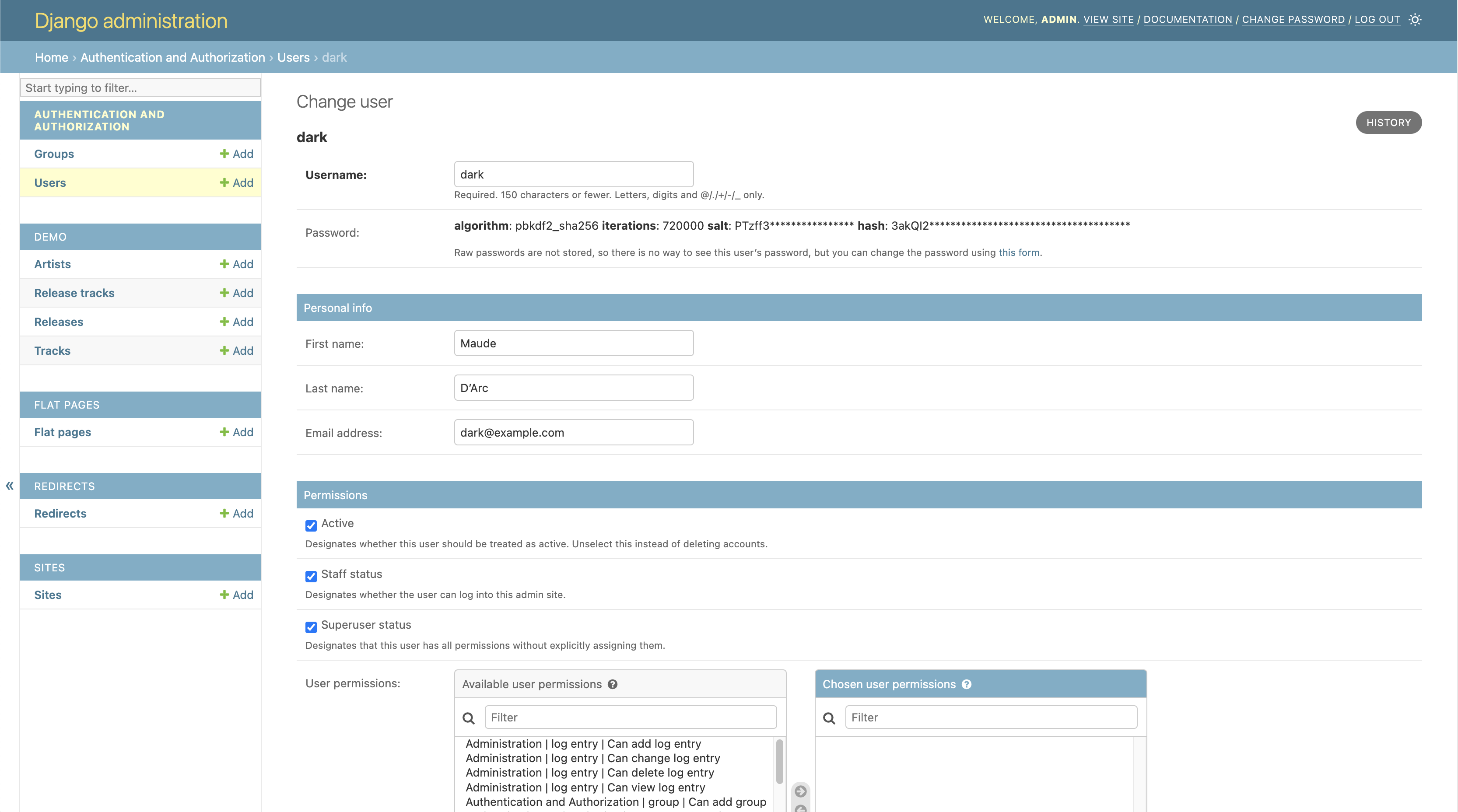
More fun! The Django admin
Timeline: 20:45
We need to talk about the Django admin. Seriously.
static-django-demo.netlify.app/django_admin_tests/v5.0/english/admin/auth/user/7/change/
Django admin 10 years behind
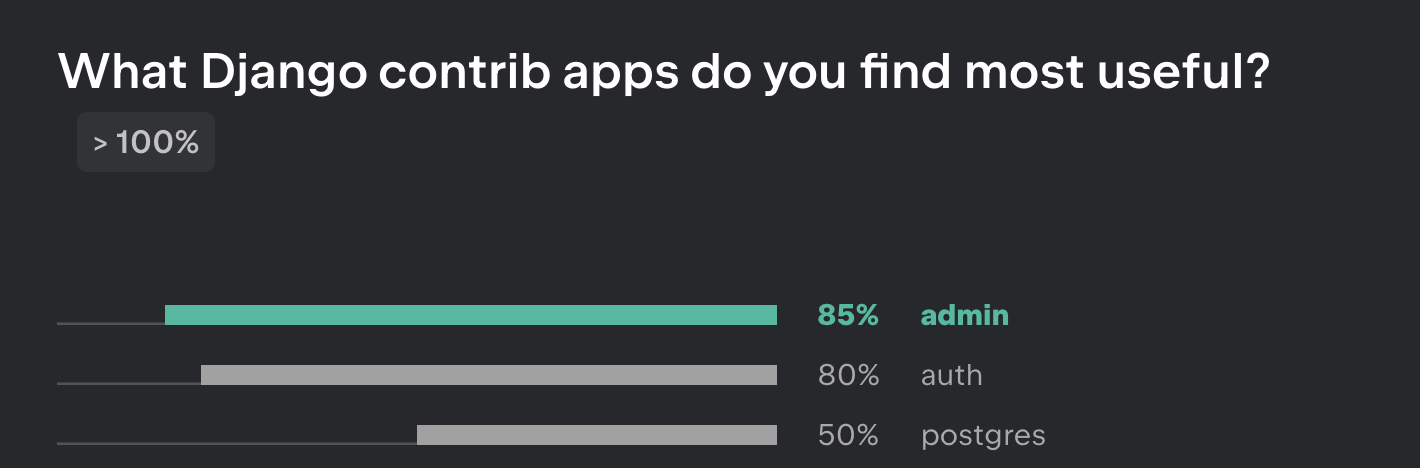
How do we square this with it being so popular?
This horizontal bar chart displays the results of a survey asking users which Django contrib apps they find most useful. The ‘admin’ app leads with 85%, followed closely by ‘auth’ at 80%, and ‘postgres’ at 50%.
Source: 2022 Django Developers survey
What to do, where to go
Timeline: 23:34
Improving accessibility isn’t just a technical challenge; it’s a community effort. I shared resources and best practices that can guide us in making our Django projects more inclusive. As well as practical ways to organize our community to catch up on 10 years of accessibility debt.
An accessible future for Django?
Timeline: 23:40
Here were our plans from 2020:
- WCAG 2.1 AA compliant Django admin
- WCAG 2.1 AA compliant djangoproject.com
- Built-in Django features (forms, etc) accessible by default
- Official documentation about accessibility, common gotchas
- Review of major third-party packages
- Review of major third-party project templates
An accessible future for Django? … now
Timeline: 24:02
- 10% ⌛ WCAG 2.1 AA compliant Django admin
- 10% ⌛ WCAG 2.1 AA compliant djangoproject.com
- 80% ⌛ Built-in Django features (forms, etc) accessible by default ⭐
- 40% ⌛ Official documentation about accessibility, common gotchas 💛
- 5% ⌛ Review of major third-party packages
- 2% ⌛ Review of major third-party project templates
- 3 ⌛ People on accessibility team
- Survey of Django users ⭐
What do you think?
An accessible future for Django? … 2024?
Timeline: 24:20
Our hopes for 2024:
- 20% ⌛ WCAG 2.1 AA compliant Django admin
- 100% ✅ WCAG 2.1 AA compliant djangoproject.com
- 100% ✅ Built-in Django features (forms, etc) accessible by default
- 100% ✅ Official documentation about accessibility, common gotchas
- 10% ⌛ Review of major third-party packages
- 10% ⌛ Review of major third-party project templates
What do you think?
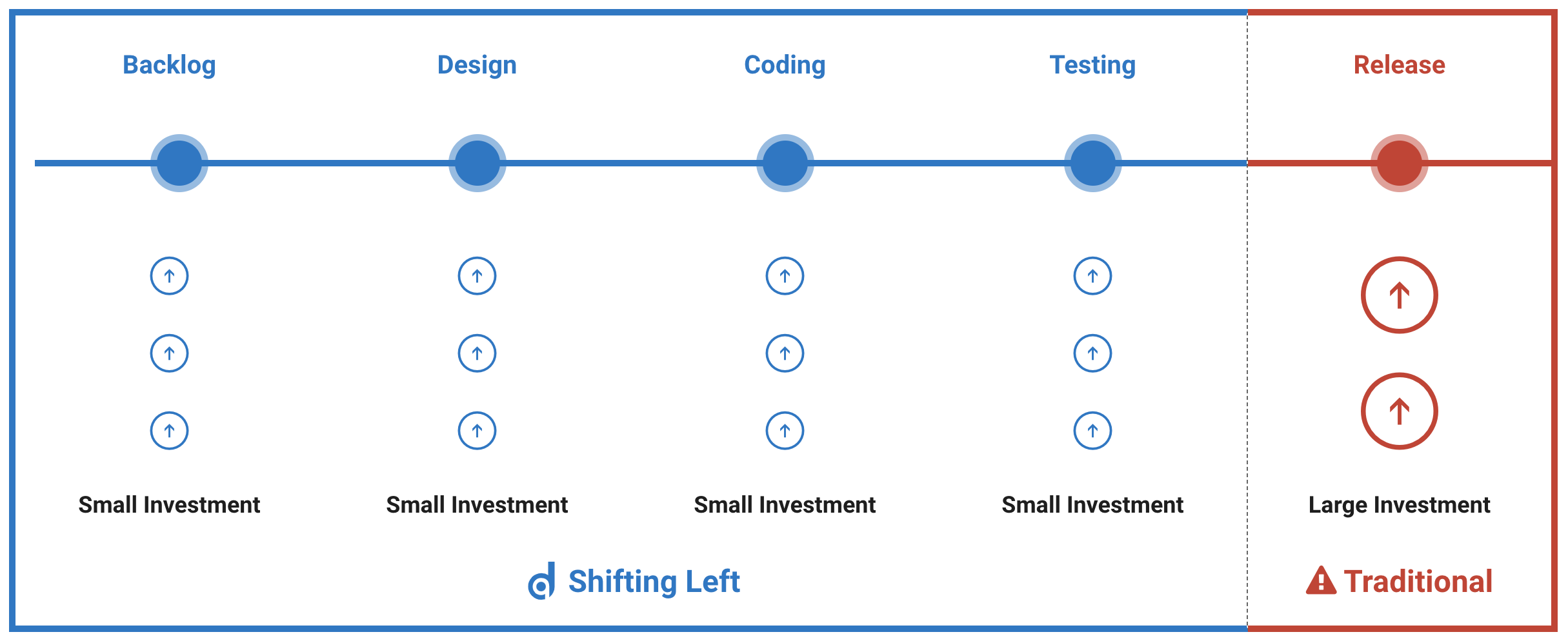
For Django core: Shift-Left accessibility methodology
Timeline: 25:25
Ref: deque.com / shift-left (not specific to Deque, just a nice graphic)
What Shift-Left would look like for Django core
Timeline: 25:54
- Clear standards for all contributors
- Feature design with accessibility in mind
- Automated QA in continuous integration
- Manual QA as part of code review
- Lengthy audits only as a last resort
ATAG 2.0
Timeline: 26:20
ATAG: Authoring Tool Accessibility Guidelines
- A. Make the authoring tool user interface accessible
- B. Support the production of accessible content
A wake-up call
Timeline: 26:40
Let’s join forces
Timeline: 27:35
This is a call to action for all of us in the Django community. This requires our collective effort.
What our community is already doing
Timeline: 27:44
- DjangoCon
- Accessibility of the physical space
- Multiple events around the world to cut on travel time / fatigue
- Accessibility guidelines for speakers
- Captions! Human captions! Thank you captioners!
- djangoproject.com
- Accessibility testing
- Accessibility considerations as part of upcoming redesign (thank you Paolo!)
- Django documentation
- Guidelines for code contributors
- Guidelines for documentation contributors
- Documentation for admin users
Let’s join forces! Lots of opportunities
Timeline: 28:25
- Big changes via mentoring programs like Djangonaut Space, Outreachy, GSoC, GSoD
- Gradual fixes via sprints
- An ATAG audit?
- Django Girls tutorial extension focused on accessibility
- Accessibility baseline in startproject starter template
- More advanced templates focused on best practices
- General sustainability improvements to Django (WSG 1.0 guidelines)
- Standardised review of all Jazzband packages?
Let’s join forces! There are lots of ways to contribute
Timeline: 28:47
- Chat in the #accessibility Discord channel
- Ask questions about Django and related projects
- Share resources
- Work with our accessibility team at sprints or online (Sarah, Thibaud, Tom)
- Let’s collaborate on a project (package? website?)
- Join the team? :wink:
- Help us make Django more compelling for UI people?
- Make space for contributions from UX/UI designers and front-end developers
- Modernize Django tooling and templates
- Help us talk to our users, disabled or not
- Raise the bar
- Test Django and related projects and report issues
- Research accessibility best practices and share your findings
- Talk or write about accessibility in the Django/Python community
Thank you!
Timeline: 30:28
Let’s work on this together some time?
Questions and answers
Timeline: 30:45
The session concluded with ten minutes of insightful questions from the audience.
Any follow-up questions? Please ask on Twitter.