Thibaud Colas
Hi! I'm Thibaud, a Software Engineer specialized in Web technologies.
I do Full Stack development and consulting work. I contribute to the open-source community and enjoy writing and talking about my discoveries on the Web Platform.
What I do
Technical expertise
I’m proficient in a number of Web-related technologies, and primarily work with JavaScript on both front-end and back-end.

Consulting
I help clients define their needs and walk through the ever-changing Web landscape. I combine the best tools with the wisdom of my Software Engineering forefathers.

Side projects
In my free time, I love to play with new tools and technologies to create interesting Web experiments. I also enjoy contributing to open-source projects with Pull Requests.

Traveling
Discovery is not about seeking new landscapes, but about having new eyes. I travel to cultivate my open-mindedness and satisfy my curiosity. The journey just started.

Roller skating
Freestyle skaters perform tricks around a straight line of cones. This highly technical sport requires balance, rhythm, agility — plus a pair of inline skates. I love it!

Sharing
I'm passionate about what I do and love discovering new topics. I like to share my knowledge and passion by talking at events, blogging, and giving programming courses.

Personal projects
Zori
Zori is the best real-time music sharer ever built. Uses Firebase as its back-end and AngularJS on the front-end.

JS1K Dragonsnake
My entry into the JS1K 2014 code golfing contest. Dragonsnake is a cross of Fruit Ninja and Snake, made in 1K of JavaScript.

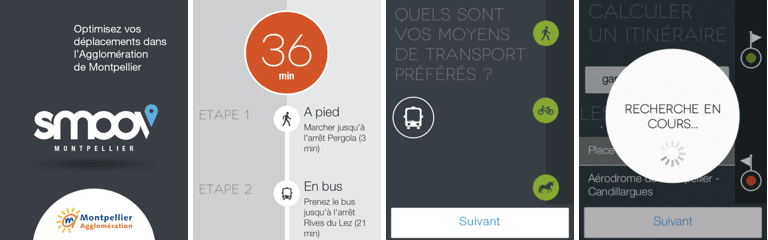
Smoov
A public transportation app for Montpellier. Built with Sencha Touch and Node.js during the first Hackathon Opendata, 2nd prize.

Panoramanode
A series of self-guided workshops to discover JavaScript and Node.js, in French. Built with Workshopper, inspired by Nodeschool.

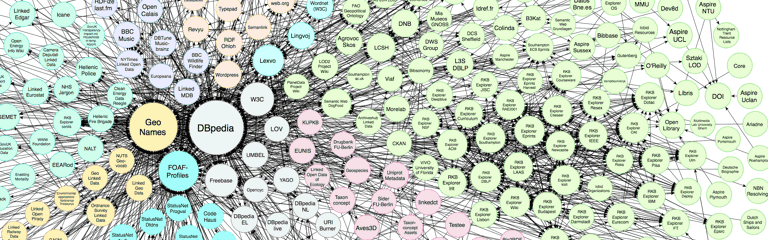
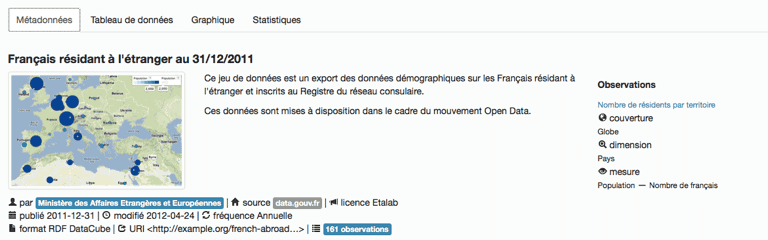
D4
A data visualization experiment. Built with d3.js, it helps visualizing RDF Data Cube statistical datasets and their metadata.

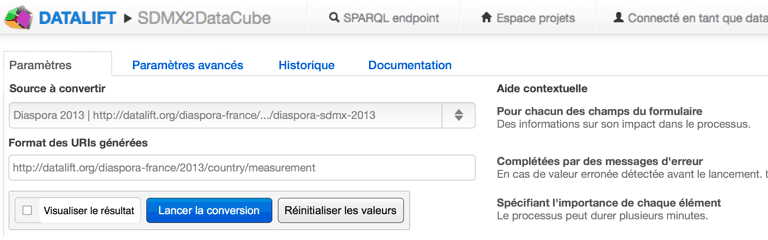
SDMX2DataCube
SDMX2DataCube is a Datalift module which converts SDMX data to RDF using the Data Cube ontology. Built in JEE with KnockoutJS.